[Tutorial-PS] Weihnachts / Winter Effekte für Signaturen undso!
Vorwort:
Hallo, da es hier nicht so viele Signaturen gibt, die der aktuellen Jahreszeit [Winter] entspricht, will ich euch mit diesem Tutorial etwas aushelfen.
Erstellt ist das Tutorial mit einem englischen Photoshop CS4. Im ersten Teil des Tutorials erkläre ich euch, wie man z.B. einen Pyjama zum Weihnachtsmann verwandelt, perfekt für eine Signatur. Im zweiten Teil erläutere ich euch dann, wie man einen einfachen und schnellen Schneefalleffekt hinbekommt.
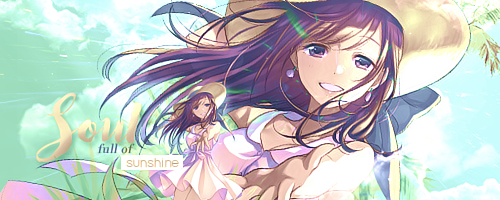
Das gesamte Outcome sieht dann so aus:

Damit die Bilder im Thread den Traffic nicht so sprengen, sind alle weiteren Bilder verlinkt.
Teil1: Pyjama -> Weihnachtsmann:
Schwierigkeit: Es dauert zwar, ist mit etwas Grundwissen aber ziemlich einfach.
Schritt 1: Öfnne den Pyjamarender in Photoshop.
Schritt 2: Wähle das Zauberstab Werkzeug und markiere mit diesem die blauen Teile der Mütze.
[Trick: Shift gedrückt halten und die verschiedenen Blautöne in der Mütze anklicken, diese werden dann markiert.]
Auf das Markierte einen Rechtsklick machen und "Ebene durch Kopieren" / "Layer via Cut" auswählen.
i257.photobucket.com/albums/hh212/mastermask/1.jpg
Schritt 3: Einen roten Photofilter mit 100% Itensität und ohne Haken beim unteren erstellen.
i257.photobucket.com/albums/hh212/mastermask/2.jpg
Diesen mit einer Schnittmaske / Clippingmask auf die eben ausgeschnittene Mütze einstellen.
Siehe da, die Mütze ist rot.
i257.photobucket.com/albums/hh212/mastermask/3.jpg
Schritt 4: Danach durch einen Klick auf das kleine Auge bei der roten Ebene den Photofilter unsichtbar stellen.
Mit der Pinpette die hellen Blautöne wählen um die Punkte auf der Mütze zu entfernen.
Danach den Photofilter wieder sichtbar stellen. Dadurch hat die Mütze eine einheiltlich rote Farbe.
i257.photobucket.com/albums/hh212/mastermask/4.jpg
Schritt 5: Jetzt ist das untere der Mütze dran, da dieses kein schönes Weiß hat, wollen wir es ein wenig verbessern.
Dadurch wiederholen wir einfach Schritt 2 nochmal, nur dieses Mal bei dem angesprochenen Teil.
i257.photobucket.com/albums/hh212/mastermask/5.jpg
Danach erstellen wir eine weiße Füllebene und erstellen mit ihr wieder eine Schnittmaske auf den Teil.
Dann stellen wir die weiße Ebene auf "Farbe" / "Color" und siehe da, haben wir ein schönes Weiß.
i257.photobucket.com/albums/hh212/mastermask/6.jpg
Schritt 6: Nun hat mich diese Glocke an der Mütze etwas genervt, weshalb ich sie gegen einen weißen Bommel ausgetauscht habe.
Dafür habe ich die Glocke einfach wegradiert und auf eine neue Ebene einen 15px Dot an die Stelle gesetzt.
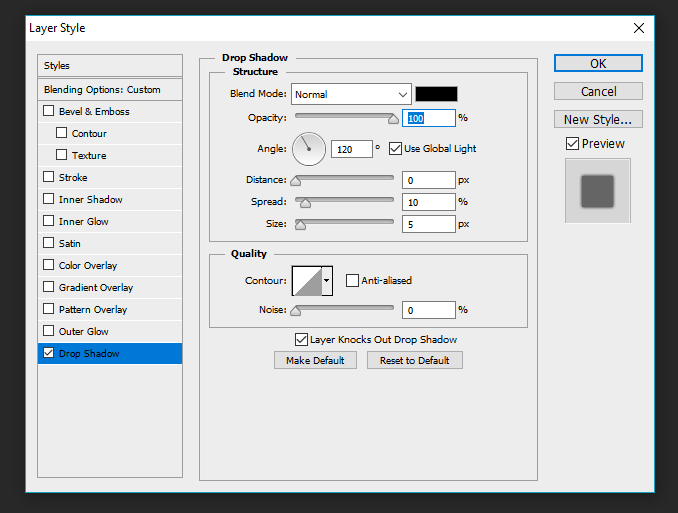
Danach habe ich, damit dieser schöner aussieht, folgende Ebeneneffekte angewendet:
i257.photobucket.com/albums/hh212/mastermask/7.jpg
Schritt 7: Dann habe ich mich an seine Kleidung gemacht, da dies der gleiche Vorgang wie bei der Mütze ist,
zeige ich nur die Bilder und erkläre ich es nicht nochmal:
i257.photobucket.com/albums/hh212/mastermask/8.jpg
Schritt 8: Das habe ich nun auch mit den Ärmeln gemacht und danach folgende Ebeneneinstellungen gesetzt:
i257.photobucket.com/albums/hh212/mastermask/9.jpg
Schritt 9: Hier habe ich die restliche Kleidung wie bei Schritt 2 ausgeschnitten.
i257.photobucket.com/albums/hh212/mastermask/10.jpg
Schritt 10: Hier habe ich den Photofilter aus Schritt 3 ein zweites Mal genommen, um ein einhaltliches Rot zu haben und wieder durch eine Schnittmaske angewendet.
Schritt 11: Wie bei Schritt 4 habe ich den Bär undso in eine gleiche Farbe gefärbt.
i257.photobucket.com/albums/hh212/mastermask/11.jpg
Dann wieder mit dem Photofilter rot gestellt.
i257.photobucket.com/albums/hh212/mastermask/12.jpg
Schritt 12: Am Ende habe ich dann mit der gleichen Methode aus dem Kissen noch einen Sack gemacht.
Am Ende sieht mein Bild dann so aus:
i257.photobucket.com/albums/hh212/mastermask/13.jpg
Teil 2: Der Schnee:
Schwierigkeit: Das sollte für jeden zu schaffen sein.
Schritt 1: Man sucht sich ein Bild aus, auf den man den Schnee anwenden will.
Passend wäre da z.B. eine bereits fertige Signatur, der man etwas Schnee verpassen will.
Schritt 2: man erstellt eine schwarze Füllebene und rastert diese.
i257.photobucket.com/albums/hh212/mastermask/2-2.jpg
Schritt 3: Man geht auf Filter -> Noise -> Add Noise und stellt es in etwa so ein:
i257.photobucket.com/albums/hh212/mastermask/2-3.jpg
Schritt 4: Einfach auf Filter -> Blur -> Blur More
i257.photobucket.com/albums/hh212/mastermask/2-4.jpg
Schritt 5: Man geht auf Image -> Adjustments -> Levels und schiebt den schwarzen Pfeil beliebig nach rechts.
i257.photobucket.com/albums/hh212/mastermask/2-5.jpg
Schritt 6: Die Ebene auf "Screen" / "Bildschirm" stellen - die Flocken sind da.
i257.photobucket.com/albums/hh212/mastermask/2-7.jpg
Abschluss:
Ich hoffe euch hat dieses zweiteilige Tutorial gefallen und ich konnte euch helfen.
Lasst eurer Fantasie damit freien Lauf und versucht es doch mal mit einem anderen Render.
Für alle ohne Mützen hier ein paar zum Downloaden:
awaken.bplaced.net/Muetzen.zip
Freue mich auf eure Werke, diese könnt ihr gerne hier posten.
Ebenfalls erwünscht ist Feedback und Verbesserungsvorschläge / Hinweise auf Fehler, sollte da mal was schief gelaufen sein.
MfG Awaken :))
©
Vorwort:
Hallo, da es hier nicht so viele Signaturen gibt, die der aktuellen Jahreszeit [Winter] entspricht, will ich euch mit diesem Tutorial etwas aushelfen.
Erstellt ist das Tutorial mit einem englischen Photoshop CS4. Im ersten Teil des Tutorials erkläre ich euch, wie man z.B. einen Pyjama zum Weihnachtsmann verwandelt, perfekt für eine Signatur. Im zweiten Teil erläutere ich euch dann, wie man einen einfachen und schnellen Schneefalleffekt hinbekommt.
Das gesamte Outcome sieht dann so aus:
Damit die Bilder im Thread den Traffic nicht so sprengen, sind alle weiteren Bilder verlinkt.
Teil1: Pyjama -> Weihnachtsmann:
Schwierigkeit: Es dauert zwar, ist mit etwas Grundwissen aber ziemlich einfach.
Schritt 1: Öfnne den Pyjamarender in Photoshop.
Schritt 2: Wähle das Zauberstab Werkzeug und markiere mit diesem die blauen Teile der Mütze.
[Trick: Shift gedrückt halten und die verschiedenen Blautöne in der Mütze anklicken, diese werden dann markiert.]
Auf das Markierte einen Rechtsklick machen und "Ebene durch Kopieren" / "Layer via Cut" auswählen.
i257.photobucket.com/albums/hh212/mastermask/1.jpg
Schritt 3: Einen roten Photofilter mit 100% Itensität und ohne Haken beim unteren erstellen.
i257.photobucket.com/albums/hh212/mastermask/2.jpg
Diesen mit einer Schnittmaske / Clippingmask auf die eben ausgeschnittene Mütze einstellen.
Siehe da, die Mütze ist rot.
i257.photobucket.com/albums/hh212/mastermask/3.jpg
Schritt 4: Danach durch einen Klick auf das kleine Auge bei der roten Ebene den Photofilter unsichtbar stellen.
Mit der Pinpette die hellen Blautöne wählen um die Punkte auf der Mütze zu entfernen.
Danach den Photofilter wieder sichtbar stellen. Dadurch hat die Mütze eine einheiltlich rote Farbe.
i257.photobucket.com/albums/hh212/mastermask/4.jpg
Schritt 5: Jetzt ist das untere der Mütze dran, da dieses kein schönes Weiß hat, wollen wir es ein wenig verbessern.
Dadurch wiederholen wir einfach Schritt 2 nochmal, nur dieses Mal bei dem angesprochenen Teil.
i257.photobucket.com/albums/hh212/mastermask/5.jpg
Danach erstellen wir eine weiße Füllebene und erstellen mit ihr wieder eine Schnittmaske auf den Teil.
Dann stellen wir die weiße Ebene auf "Farbe" / "Color" und siehe da, haben wir ein schönes Weiß.
i257.photobucket.com/albums/hh212/mastermask/6.jpg
Schritt 6: Nun hat mich diese Glocke an der Mütze etwas genervt, weshalb ich sie gegen einen weißen Bommel ausgetauscht habe.
Dafür habe ich die Glocke einfach wegradiert und auf eine neue Ebene einen 15px Dot an die Stelle gesetzt.
Danach habe ich, damit dieser schöner aussieht, folgende Ebeneneffekte angewendet:
i257.photobucket.com/albums/hh212/mastermask/7.jpg
Schritt 7: Dann habe ich mich an seine Kleidung gemacht, da dies der gleiche Vorgang wie bei der Mütze ist,
zeige ich nur die Bilder und erkläre ich es nicht nochmal:
i257.photobucket.com/albums/hh212/mastermask/8.jpg
Schritt 8: Das habe ich nun auch mit den Ärmeln gemacht und danach folgende Ebeneneinstellungen gesetzt:
i257.photobucket.com/albums/hh212/mastermask/9.jpg
Schritt 9: Hier habe ich die restliche Kleidung wie bei Schritt 2 ausgeschnitten.
i257.photobucket.com/albums/hh212/mastermask/10.jpg
Schritt 10: Hier habe ich den Photofilter aus Schritt 3 ein zweites Mal genommen, um ein einhaltliches Rot zu haben und wieder durch eine Schnittmaske angewendet.
Schritt 11: Wie bei Schritt 4 habe ich den Bär undso in eine gleiche Farbe gefärbt.
i257.photobucket.com/albums/hh212/mastermask/11.jpg
Dann wieder mit dem Photofilter rot gestellt.
i257.photobucket.com/albums/hh212/mastermask/12.jpg
Schritt 12: Am Ende habe ich dann mit der gleichen Methode aus dem Kissen noch einen Sack gemacht.
Am Ende sieht mein Bild dann so aus:
i257.photobucket.com/albums/hh212/mastermask/13.jpg
Teil 2: Der Schnee:
Schwierigkeit: Das sollte für jeden zu schaffen sein.
Schritt 1: Man sucht sich ein Bild aus, auf den man den Schnee anwenden will.
Passend wäre da z.B. eine bereits fertige Signatur, der man etwas Schnee verpassen will.
Schritt 2: man erstellt eine schwarze Füllebene und rastert diese.
i257.photobucket.com/albums/hh212/mastermask/2-2.jpg
Schritt 3: Man geht auf Filter -> Noise -> Add Noise und stellt es in etwa so ein:
i257.photobucket.com/albums/hh212/mastermask/2-3.jpg
Schritt 4: Einfach auf Filter -> Blur -> Blur More
i257.photobucket.com/albums/hh212/mastermask/2-4.jpg
Schritt 5: Man geht auf Image -> Adjustments -> Levels und schiebt den schwarzen Pfeil beliebig nach rechts.
i257.photobucket.com/albums/hh212/mastermask/2-5.jpg
Schritt 6: Die Ebene auf "Screen" / "Bildschirm" stellen - die Flocken sind da.
i257.photobucket.com/albums/hh212/mastermask/2-7.jpg
Abschluss:
Ich hoffe euch hat dieses zweiteilige Tutorial gefallen und ich konnte euch helfen.
Lasst eurer Fantasie damit freien Lauf und versucht es doch mal mit einem anderen Render.
Für alle ohne Mützen hier ein paar zum Downloaden:
awaken.bplaced.net/Muetzen.zip
Freue mich auf eure Werke, diese könnt ihr gerne hier posten.
Ebenfalls erwünscht ist Feedback und Verbesserungsvorschläge / Hinweise auf Fehler, sollte da mal was schief gelaufen sein.
MfG Awaken :))
©
zusammengefügt | Demonia - 4.11.2014
Dieser Beitrag wurde bereits 4 mal editiert, zuletzt von Awaken ()
















































 →
→ 
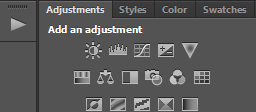
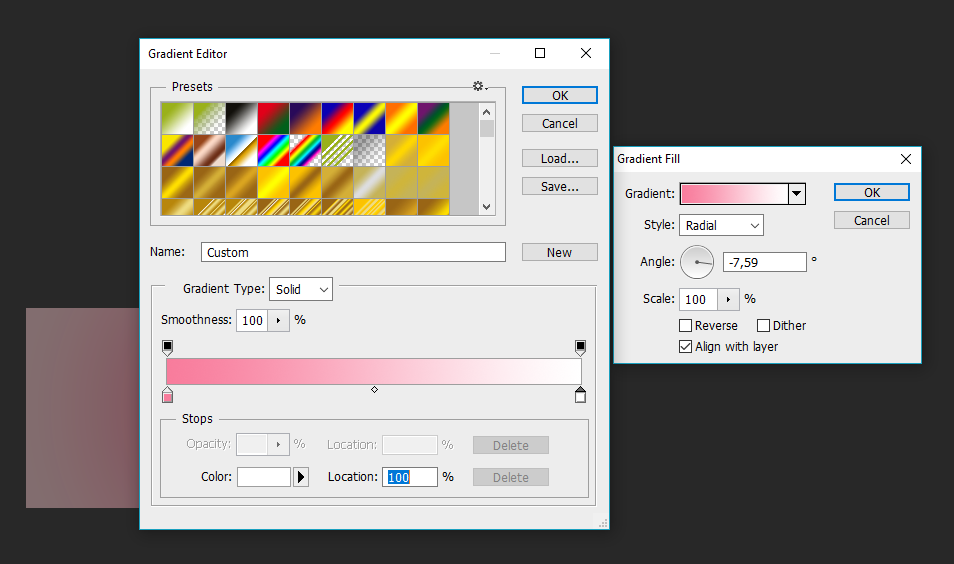
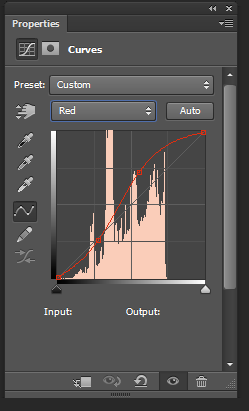
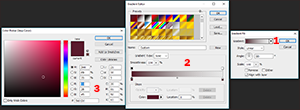
 Der schwarz/weiße Kreis in der Mitte führt zu einigen Optionen, wir während jetzt den Verlauf aus. Dann erscheint ein neues Fenster:
Der schwarz/weiße Kreis in der Mitte führt zu einigen Optionen, wir während jetzt den Verlauf aus. Dann erscheint ein neues Fenster: 
 →
→